| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- nextjs
- 웹뷰
- Route53
- 네이티브
- angular4
- Elastic Beanstalk
- beanstalk
- node.js
- cors
- NeXT
- S3
- node
- angular
- 카카오톡
- hybrid
- TypeScript
- AWS
- JavaScript
- 도메인
- Android
- php
- 안드로이드
- react
- 페이스북
- fanzeel
- 감사일기
- swift
- 알려줌
- ios
- https
- Today
- Total
목록분류 전체보기 (105)
쪼렙 as! 풀스택
프로젝트 Android - 100% 개발iOS - 100% 개발Server - 5% 0. 개요- 모바일 앱을 통해, 사용자가 서명운동 캠페인을 생성할 수 있다.- 사용자는 스마트폰의 터치스크린에 자필 서명을 하며 서명운동에 참여할 수 있다.- 자필서명이 서명운동이 끝나면, 자필서명이 첨부된 서명명부를 Excel 로 출력할 수 있게 해준다.- 목표설정 & 페이스북 공유 기능 등. 1. Server - PHP - Laravel 프레임워크 사용했다. 서버 만들때는 난 한게 없고, 나중에 서버개발자가 팀에서 빠진 후, 유지보수에 필요한 간단한 수정만 했다. 2. 자필서명 시스템- 터치스크린에 서명하면, 터치 궤적에 따라 서명을 그려주고, 그것을 이미지파일로 만들어줘야 했다. 기본적으로 생각할 수 있는 방법은, ..
 .htaccess 설정으로 CORS 에러 제거하기.
.htaccess 설정으로 CORS 에러 제거하기.
Angular 는 SPA 방식이므로, 단순하게 index.html 파일이 열리고 앵귤러로 만들어진 Javascript 파일만 다운로드 되고나면, 웹앱이 돌아가기 시작한다. 그래서 서버 비용도 아낄 겸 FindBM.com 을 개발할 때 초기에는 S3-static web hosting 을 이용해 서버리스로 구성하고, API 서버는 기존의 서버를 이용했었다. 상황 1. 도메인 FindBM.com 은 S3 스태틱 웹호스팅을 이용했다. (서버리스) 2. 필요한 데이터 통신을 위한 API 서버는, 기존에 사용하던 (다른 앱 서비스를 위해 돌리던) API 웹서버를 이용하기로 했다. 그랬더니, 도메인이 다르기 때문에 CORS 크로스 오리진 에러가 나는것이다. 일반 네이티브 앱에서 API 통신을 할 때는, 일반 Requ..
 CloudFront - 새로고침(?) 최신 리소스로 갱신 Invalidation 하기.
CloudFront - 새로고침(?) 최신 리소스로 갱신 Invalidation 하기.
CDN 서비스인 CloudFront 를 사용하면, 세계에 퍼져있는 캐시서버에 콘텐츠들이 복사되어 있고, 사용자와 가까운 엣지포엔트에 있는 콘텐츠를 열어보게 되어있다. 그래서 간혹 Origin 서버에서 리소스를 변경할 일들이 있는데, 캐시서버에는 예전 콘텐츠가 그대로 남아있어, 사용자가 예전 리소스에 접근하게 되는 경우들이 생긴다. 이런일이 생각보다 자주있다!! 물론, AWS 에서 캐시 콘트롤 정책을 설정해 둘 수 있지만,급하게 지금 당장, Origin 서버에 있는 콘텐츠를 변경하고, 캐시서버에도 당장 갱신해야 할일들이 많이 있다. 이때를 위해서 AWS 에서는 캐시서버에 있는 리소스들을 한번에 갱신할 수 있는 방법을 제공한다. 1. AWS - CloudFront 선택 - 갱신하려는 Distribution ..
준비물1 - 앞서 언급한 사용자의 AccessKey 와 시크릿 키가 필요합니다.준비물2 - PHP용 SDK (http://docs.aws.amazon.com/aws-sdk-php/v3/guide/getting-started/installation.html) 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354Colored by Color Scriptercs 업로드나 삭제후 넘어오는 $result 에 따라서 핸들링 해주면 되겠습니다.
 S3 - SDK(PHP) 로 사용하기 #1 - 안전하게 권한 설정하기.
S3 - SDK(PHP) 로 사용하기 #1 - 안전하게 권한 설정하기.
서버단(PHP)에서 AWS SDK 를 이용해, S3 에 파일을 올리거나 삭제할 수 있도록 하겠습니다. AWS 에서 SDK 에 사용할 계정을 생성하고 (Access Key) 를 발급받아야 합니다. 이 Access Key 를 이용해서 AWS 의 서비스를 제어할 수 있는데, 그 계정에 너무 큰 권한을 줘버리면 보안에 취약할 수 있으므로, 꼭 필요한 권한만을 제한적으로 발급하여 계정 Access Key를 발급받도록 합시다. 여기에서는, 특별히 S3 - (방금만든) 버킷하나 - Get Object, Put Object, Delete Object 요렇게 딱 3개만 할 수 있는 권한이 있는 계정을 만들고 Access Key를 발급받도록 하겠습니다. 1. 권한설정이 된 사용자(User)를 만들도록 하겠습니다. AWS ..
 S3 스토리지 사용하기 #3 - static 웹사이트로 만들고, 도메인 연결하기.
S3 스토리지 사용하기 #3 - static 웹사이트로 만들고, 도메인 연결하기.
S3 버킷에 html 파일을 올려서 Static 웹사이트로 만들 수 도 있습니다. 이게 참 별거 아닌거같은데, 요새같이 SPA 형태로 만드는 웹앱에서는 서버리스로 웹앱을 구성할 수 도 있단 얘기입니다!! 필자는 Angular로 웹앱을 만들어 본 적이 있는데, Angular 는 일단 index.html 파일과, 관련된 자바스크립트만 다운로드 되면, 클라이언트단에서 렌더링하기 때문에, 이 S3 Static 웹사이트 기능을 이용해서 서버리스 웹앱을 만들 수 있게 되는것입니다. (물론 데이터 통신이 필요한경우 API 서버가 필요하긴 합니다만 기본적으로 서버리스 웹앱이 가능해집니다.) 뭐, 서버리스 웹앱 까지는 아니고, 그냥 파일 주소를 내 도메인으로 사용하려는 용도로도 사용가능하겠습니다. 지금처럼 https:/..
 S3 스토리지 사용하기 #2 - 웹으로 접근 가능하게 퍼미션 조정하기
S3 스토리지 사용하기 #2 - 웹으로 접근 가능하게 퍼미션 조정하기
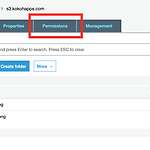
지난 포스트에 이어서, 해당 버킷에 올라가는 모든 오브젝트는 웹으로 접근이 가능하도록 퍼미션을 조정해보도록 하겠습니다. 1. 버킷에 들어가서 'Permissions' 탭을 선택. 2. Bucket Policy 를 선택하면, 빈공간에 JSON 형식으로 Policy 를 직접 입력하게 되어있습니다. 뭐라고 써야 할지 모르므로 우리는 Policy Generator 를 클릭합니다. 그러면 Generator 가 새 창으로 뜰겁니다. 3. Policy 타입 = S3 Bucket Policy, Effect = Allow, Principal = * Actions 는 GetObject 하나만 선택합니다. 모든사람에게 접근가능한 권한은 읽을 수만 있게 해줘야겠죠 4. ARN 을 잘 입력해야합니다.arn:aws:s3:::/*..
 S3 스토리지 사용하기 #1 - 버킷 만들고 파일 업로드하기
S3 스토리지 사용하기 #1 - 버킷 만들고 파일 업로드하기
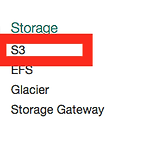
서비스를 운영하다보면, 파일을 저장해야할 일이 많다. 예를 들어 사용자가 올리는 사진을 저장해야 하는 서비스를 운영하고 있다면, 그 사진 파일을 운영하는 서버에 직접 저장해두는 방법도 있겠지만, 서버의 블록스토리지는 비싸다! 게다가 웹에서 이미지를 호출한다고 했을 때 S3 스토리지에서 파일을 관리한다면, 파일 로드 & 출력을 서버에서 직접 담당하지 않기 때문에, 서버 리소스를 절약하고 트래픽 요금까지도 절감할 수 있겠다. 특별히 블록스토리지를 사용해야하는 경우가 아니라면, 여러모로 S3 스토리지를 이용하는것이 좋으리라 생각된다. * 버킷 - S3에서 생성하는 저장소 단위. xxx.xxxxx.com 과같이 도메인 이름 형태로 만들어야 한다.* 오브젝트 - 파일 한개 + 그 파일에 대한 메타데이터 이다. 가..
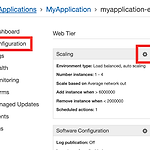
Elastic Beanstalk (EB) 를 세팅할 때 Environment Type 은, Single Instance 가 아니고, Auto Scaling, Load Balancing 을 이용하도록 선택한다. 이러는 이유는 특별한 게 없고, ACM을 이용해서 발급받은 HTTPS 인증서는 Load Balancer 에만 적용이 가능하기 때문이다. 로드밸런서 에 ACM을 이용해서 HTTPS 인증서를 적용한다고 해도, 실제 EC2와 LoadBalancer 가 통시는하는 포트는 80포트 (HTTP) 통신이다. 이게 무슨소리? ㅡ,.ㅡ;;; 아래 그림을 보면 쉽게 이해될 것이다. [ 출처 : https://bitbucket.org/osrf/cloudsim/wiki/Deployment ] 로드밸런서를 통해 HTTPS..
 Elastic Beanstalk 과금 안되도록, 서버 셧다운하기
Elastic Beanstalk 과금 안되도록, 서버 셧다운하기
Elastic Beanstalk 자체로는 과금이 되질 않는다. 다만, Auto Scaling 을 이요해서 Beanstalk 환경을 만들어 두면, 그에 맞게 EC2 가 자동으로 생성되고 서버가 돌아가기 시작하기 때문에 계속해서 과금이 된다. 문제는 테스트를하거나 Beanstalk 환경을 만들었을 경우에 더이상 과금이 안되도록 서버를 내려줘야 하는데, EC2 목록에 가서 직접 인스턴스를 삭제해버려도, 자동으로 생성된다!!! (대단하다 ㅡ,.ㅡ;) 이것은 Auto Scaling 기능으로, 자동으로 EC2가 생성되고 삭제되고 하기 때문이다. 물론 Beanstalk 의 Environment 자체를 Terminate 시키거나, Application 을 삭제해버리면, 자동으로 생성된 EC2 도 같이 삭제되긴 한다. ..