| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- beanstalk
- Route53
- angular4
- 페이스북
- hybrid
- https
- swift
- angular
- 안드로이드
- Android
- 도메인
- NeXT
- 알려줌
- AWS
- node
- react
- nextjs
- php
- S3
- 감사일기
- fanzeel
- ios
- 카카오톡
- 웹뷰
- TypeScript
- Elastic Beanstalk
- 네이티브
- cors
- node.js
- JavaScript
- Today
- Total
목록개발 일지/Web & Server (42)
쪼렙 as! 풀스택
function start(streamUrl, streamKey, opt, SOURCE_URL) { if (!opt) { opt = '-ar 44100 -vcodec libx264 -b:v 3200k -f flv'; //ffmpeg 송출 option } const target = streamUrl + (streamUrl.charAt(streamUrl.length - 1) === '/' ? '' : '/') + streamKey; const argStr = `-re -i ${SOURCE_URL} ${opt} ${target}` const command = `ffmpeg ${argStr}` const args = argStr.split(' '); console.log(command) // spawn 을 시작..
웹 소켓을 이용하여 채팅 메시지를 보여줘야 할 필요가 있었는데, React - Hooks 를 주로 사용하는 프로젝트에 붙여야 했다. 그냥 웹소켓에 연결하고 응답받는거야 그리 큰 어려움은 아니겠지만, 뭔 상태하나가 바뀌건, props 가 바뀌건, 시도때도없이 render 를 호출하는 리액트 hooks 에, 웹소켓 연결을 붙이는것은 고민이 좀 많이 되었었다. 그래서 이래저래 많은 시도를 해보았는데, 커스텀 훅을 만드들어서 해결한 방법이 가장 깔끔했고, 리액트 훅에 잘 어울린것 같다. use-my-socket.ts export enum MySocketState { onNewChatReceived = 'onNewMessageReceived', onConnectionFailed = 'onConnectionFaie..
방법 1 - php.ini opcache.enable=0 방법 2 - .htaccess php_flag opcache.enable Off 방법 3 - php 파일에
크롬의 새로운 쿠키 정책에 의해서, 개발 환경인 localhost에서 쿠키를 이용한 로그인 유지기능에 문제가 생겼다. ** cookie 에 SameSite 옵션을 'None'으로 해야만 CORS 가 가능하다. ** SameSite 옵션이 'None' 인 경우, Secure 옵션은 true 여야만한다. -> 사이트가 https 여야만 한다. 이 두가지 전제때문에, 몇군데 손을 봐야만 했다. 1. PHP >= 7.3 에서 SameSite 옵션 설정하기. $expire = time() + 3600 setcookie('cookieName', 'cookieValue', ['expires'=>$expire, 'httponly'=>true, 'samesite'=>'None', 'secure'=>true, 'path'..
카카오톡 로그인 Javascript SDK 로 개발했을 때, 안드로이드 모바일 브라우저에서는 자동으로 '카카오톡 앱'이 호출된다. 문제는 하이브리드앱으로 '웹뷰'를 패키징한 형태로 서비스를 하게 될때는, 카카오톡 로그인을 하면 우리가 원하는대로 '카카오톡 앱' 이 호출되지 않고, 웹 상태에서 '카카오 로그인' 폼이 뜨게 된다. 사실 사용자 입장에서는 '하이브리드앱'인지 '웹뷰'서비스인지 알리가 만무하고, 카카오톡 로그인을 누르면, 당연히 사용하고 있는 카카오톡 앱이 호출되지 않고, 이메일부터 일일히 입력해야하는 '카카오 로그인' 폼 웹화면이 뜬다면, 얼마나 불편한 서비스라 생각하겠는가. 이것을 해결하기 위해 벼라별 방법을 다 찾아봤다. ChromeClient 와 WebClient 를 오버라이드해서, 새로..
정말 어렵고 힘들었다. 너무 힘들었어서, 자세히 쓰기도 귀찮다. 내가 원한 결과. 1:N 의 데이터가 나오는 INNER JOIN 을 한후, 'dealAt' 이라는 컬럼으로 DESC 정렬을 한 후에, 가장 최신의 데이터 하나만 선택해서, 결과적으로 1:1 의 데이터만 가져오는 JOIN 을 하고 싶었다. 첫번째 시도. 서브쿼리를 이용해서, JOIN 을 한 후, Group BY 를 하는 것이다. select * from ( select id, name, hp from member order by date desc )a group by id [출처] group by 내부 정렬방법|작성자 zgabriel 이런식이였다. 그런데, 서브 쿼리 안에서 이미 JOIN 을 하고 이미 ORDER BY DESC 가 되어있었지만..
 iamport 이용하여, 정기결제 붙이기.
iamport 이용하여, 정기결제 붙이기.
https://alzi.net 에 정기결제를 붙이는 작업을 했다. 정기결제는 일반결제와 프로세스가 다르다. 이전에 일반결제로 다 붙여놓았더니, 대표가, 정기결제로 하쟤서 어쩔수 없이 다 바꿨다. 일단 우리는 KG 이니시스를 이용한 정기결제를 사용하게 되었다. 이니시스로 '정기결제' 요청을 데스크탑 PC 에서 하면, '주민등록번호'와, '공인인증서'를 요구한다. ;;;; 지금이 어떤 시댄데;;; 결제프로세스는 이렇다. 일단, 사용자의 카드정보를 입력하는 이니시스 결제창을 띄운다음, 사용자의 '빌링키'를 얻어온다. IMP.request_pay({ pg : "html5_inicis.INIBillTst", // 실제 계약 후에는 실제 상점아이디로 변경 pay_method : 'card', // 'card'만 지..
메일링 리스트에 메일 주소 추가하기.PHP $email = 'mail@address.com';$mg = Mailgun::create(MAILGUN_API_KEY);$listAddress = MAILGUN_LIST_NAME; try { $mg->post("lists/$listAddress/members", array( 'address'=>$email, 'name'=>$name, 'subscribed'=>true ));} catch (\Exception $e) {} 메일링 리스트에서 메일주소 제거하기. $mg = Mailgun::create(MAILGUN_API_KEY);$listAddress = MAILGUN_LIST_NAME;$email = 'mail@address.com';try { $mg->delet..
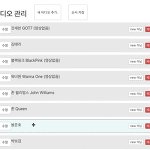
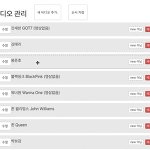
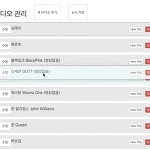
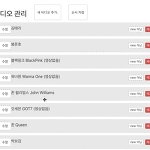
 React - drag-list 로 항목 순서 변경하기.
React - drag-list 로 항목 순서 변경하기.
ALZI.NET 의 관리자단 페이지에서, 각 시리즈를 생성하고, 시리즈에 속해있는 비디오를 추가할 수 있다. 그리고 비디오의 순서를 편하게 수정할 수 있도록, 관리자단에서 리스트에서 드래그로 순서를 변경할 수 있는 기능을 추가했다. 오픈소스 를 썼고, 패키지 이름은 'react-drag-list' 이다.https://www.npmjs.com/package/react-drag-list
얼마전부터 페이스북 미리보기에서 큰 이미지를 가져가지 않는 문제가 발생했다.페이스북 미리보기 기준인 1200 x 630 사이즈보다 큰데도, 작게 보이는 것이다. 다방면으로 실험해 본결과,S3 에 업로드한 이미지의 MIME 타입을 지정해 주지 않아서 문제가 생겼다는것을 알게 되었다. 그래서 S3에 이미지를 업로드 할 때, MIME 타입을 지정해주었더니, 문제가 해결되었다. // PHP 로 S3에 업로드 할 때, Cache-Control, MIME 타입 지정해주기.$s3Config = array( 'credentials' => array('key' => S3_KEY,'secret' => S3_SEC), 'region' => S3_REGION, 'version' => 'latest'); $s3Client = ..